
Acordeón Vertical
Un tutorial de desarrollo con Elementor creado para diseñadoras web que quieren dar un toque diferente a sus webs, salirse de la norma, innovar y dar un mejor servicio a sus clientes.
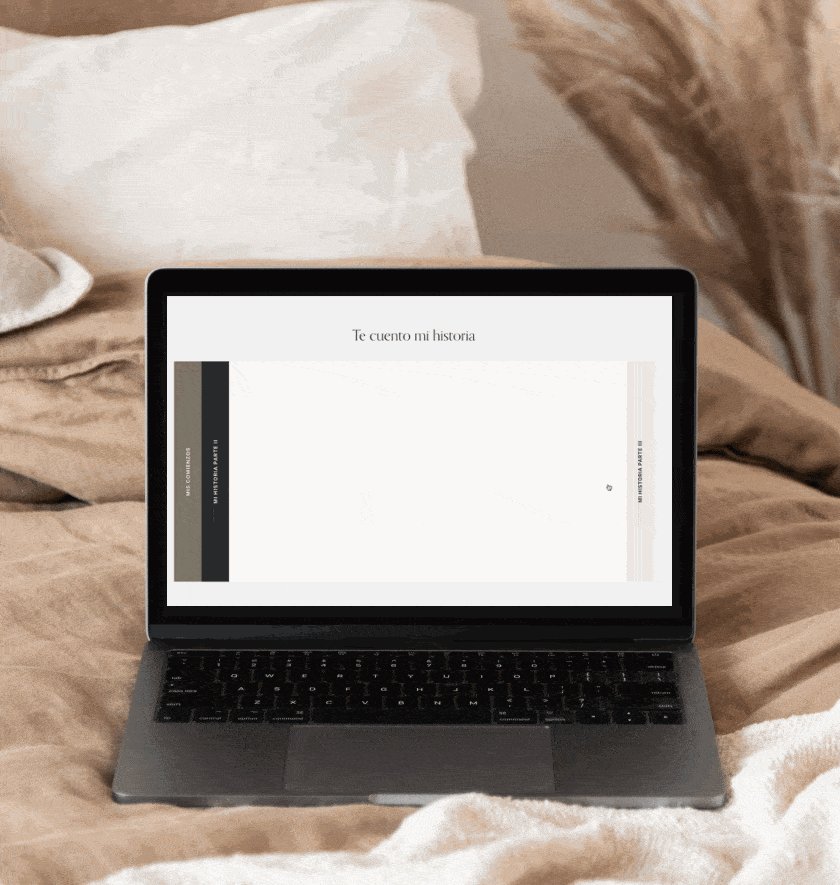
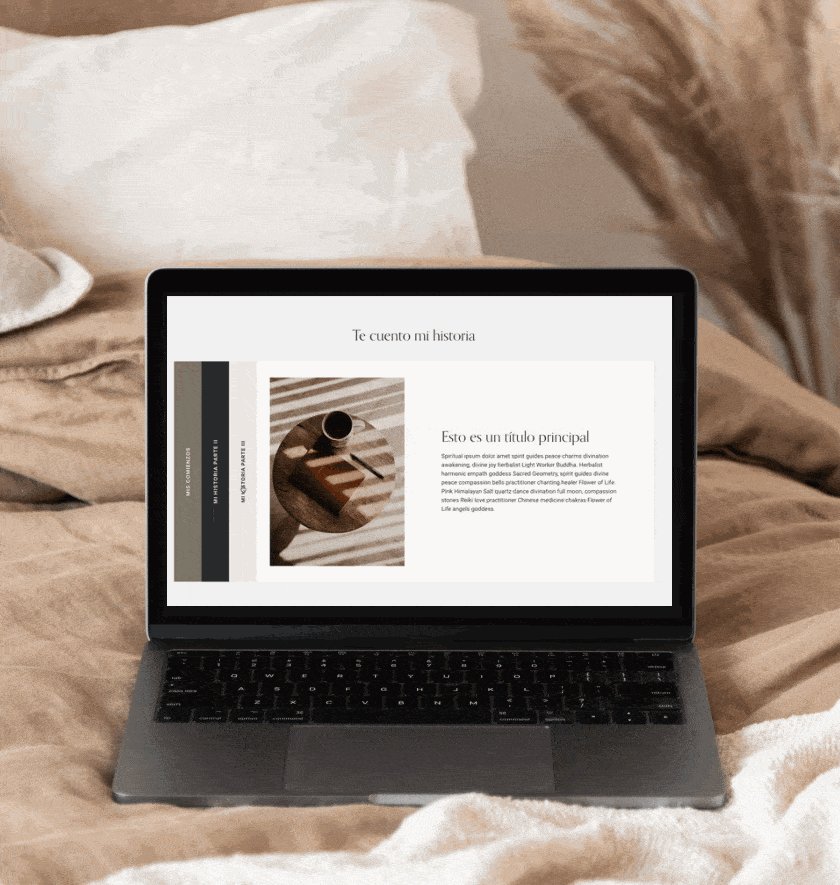
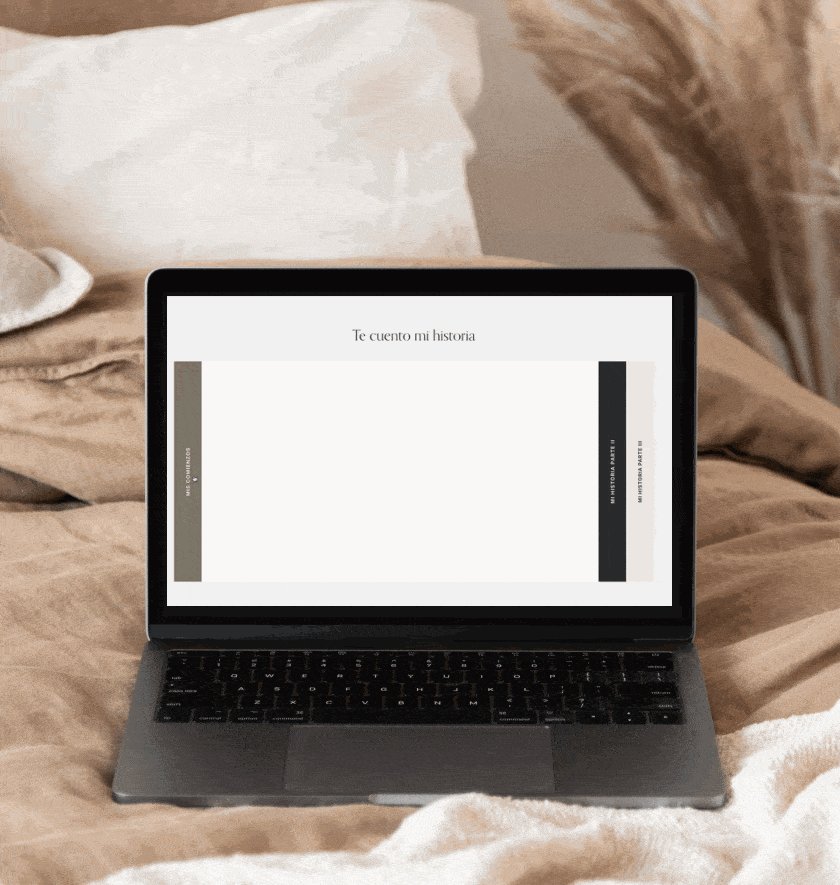
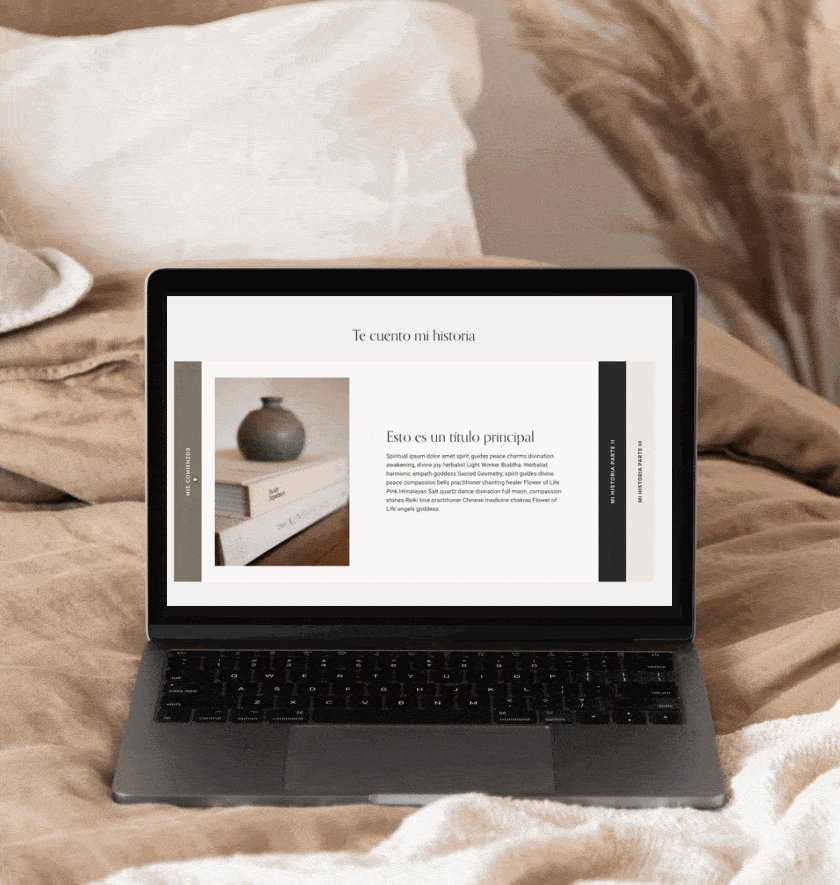
En este tutorial te mostraré cómo crear un acordeón vertical como el que ves a la aquí de manera sencilla. Podrás adaptarlo a tus diseños y crear algo nuevo y diferente para tus páginas web.
Acordeón Vertical
Con este tutorial aprenderás a crear un acordeón vertical como el que te muestro aquí abajo que podrás modificar y adaptar para incluir en diseños de clientes y dar a tus webs un estilo innovador y diferente.
INCLUYE 30 MIN DE TUTORIAL Y ACCESO AL CÓDIGO CSS ORIGINAL
TAN SOLO NECESITARÁS ELEMENTOR Y LA VERSIÓN GRATUITA DEl plugin ESSENTIAL ADDONS PARA CREARLO

01/ Crea tu diseño
Partiendo de un diseño base, te enseñaré cómo crear un acordeón vertical como este. No necesitarás más que Elementor y la versión gratuita del plugin Essential addons para crearlo. Podrás seguir el paso a paso con tu propio diseño y así tener tu propio acordeón desarrollado al final del tutorial
02/ Aplica el código
Aplicaremos el código que he desarrollado para conseguir este resultado y te explicaré cómo modificarlo para que puedas personalizarlo de forma sencilla para tus webs y diseños.
03/ Personalízalo
Al finalizar el tutorial, tendrás todas las herramientas para crear un acordeón como este y aplicarlo a cualquier diseño. Puedes utilizarlo en webs de tus clientes para el apartado “Sobre mí”, para hablar de curiosidades, para describir procesos o incluso para mostrar servicios dentro de una web. Estoy segura de que le darás nueva vida con tu creatividad.
01/ Crea tu diseño
Partiendo de un diseño base, te enseñaré cómo crear un acordeón vertical como este. No necesitarás más que Elementor y la versión gratuita del plugin Essential addons para crearlo. Podrás seguir el paso a paso con tu propio diseño y así tener tu propio acordeón desarrollado al final del tutorial
02/ Aplica el código
Aplicaremos el código que he desarrollado para conseguir este resultado y te explicaré cómo modificarlo para que puedas personalizarlo de forma sencilla para tus webs y diseños.
03/ Personalízalo
Al finalizar el tutorial, tendrás todas las herramientas para crear un acordeón como este y aplicarlo a cualquier diseño. Puedes utilizarlo en webs de tus clientes para el apartado “Sobre mí”, para hablar de curiosidades, para describir procesos o incluso para mostrar servicios dentro de una web. Estoy segura de que le darás nueva vida con tu creatividad.
Dicen de los tutoriales




TE AYUDO
¿TIENES PREGUNTAS?
RESPUESTA:
En cuanto realices el pago accederás al área privada con todo el contenido.
RESPUESTA:
Aunque este tutorial no incluye soporte, siempre estoy a un mail de distancia si te surge una duda específica del tutorial que no logres entender.
RESPUESTA:
Para simplificar el tutorial, te mostraré cómo crear un acordeón como el que ves en la foto de portada. Sin embargo, el tutorial no te limitará y puedes incluir cualquier tipo de diseño que quieras dentro de las pestañas del acordeón que crees.
Se puede adaptar a distintas páginas, diseños y contenidos. El único límite será tu creatividad.
RESPUESTA:
Por supuesto. Este tutorial te da las bases para que sepas construir un acordeón vertical como el que te muestro aquí arriba y en el tutorial, pero luego, podrás utilizar tu creatividad y adaptarlo y modificarlo como quieras.
RESPUESTA:
Necesitarás la versión Pro de Elementor y la versión gratuita del constructor visual Essential Addons.
RESPUESTA:
Este tutorial está pensado para diseñadoras y desarrolladoras web que utilizan WordPress y Elementor como base para sus proyectos. No funciona con otros constructores visuales ni con otras plataformas de desarrollo web.

Acordeón Vertical
Tras el tutorial podrás:
- Incluir cualquier plantilla de sección dentro de cada una de las pestañas del acordeón
- Añadir este diseño a cualquier página, sección, post del blog o producto para incluir información adicional de manera original.
- Personalizar el estilo y colores de las pestañas
- Añadir multiples pestañas y contenidos distintos a cada una de ellas.